こういった疑問に答えます。
こんにちは、リバティエンジニアのFUNA(フナ)です。
現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。
この記事はこんな方におすすめ
- CSSだけで背景を斜めに区切りたい方
- コピペで簡単に実装したい方
今回は、HTML/CSSで背景を斜めに区切ってデザインする方法を、コピペでも簡単に実装する方法を解説します。

目次
【デザイン例】背景を斜めで区切られている参考サイト
デザイン例 : 株式会社 パレンテ【企業サイト】

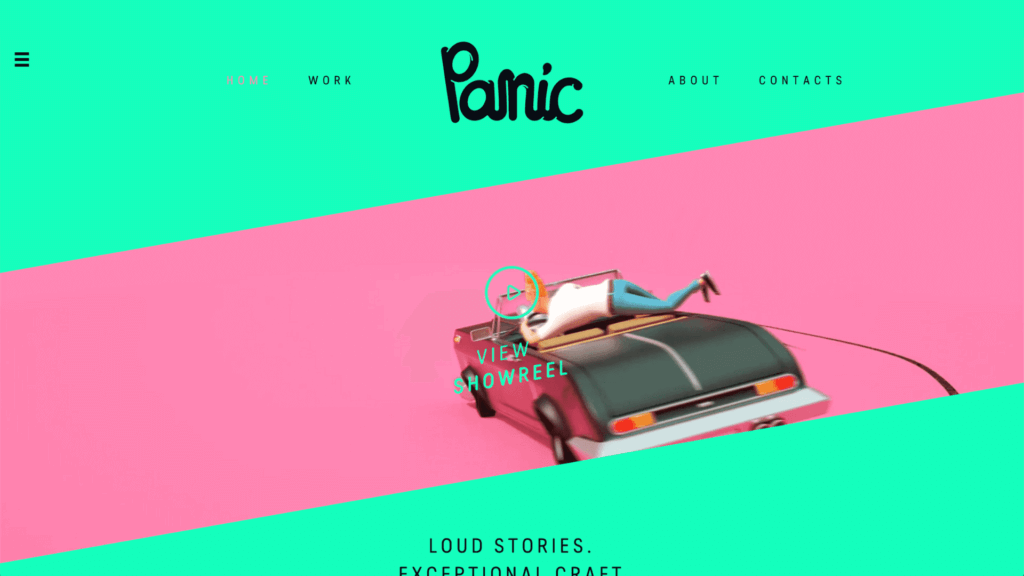
デザイン例 : Panic - Stories coming alive

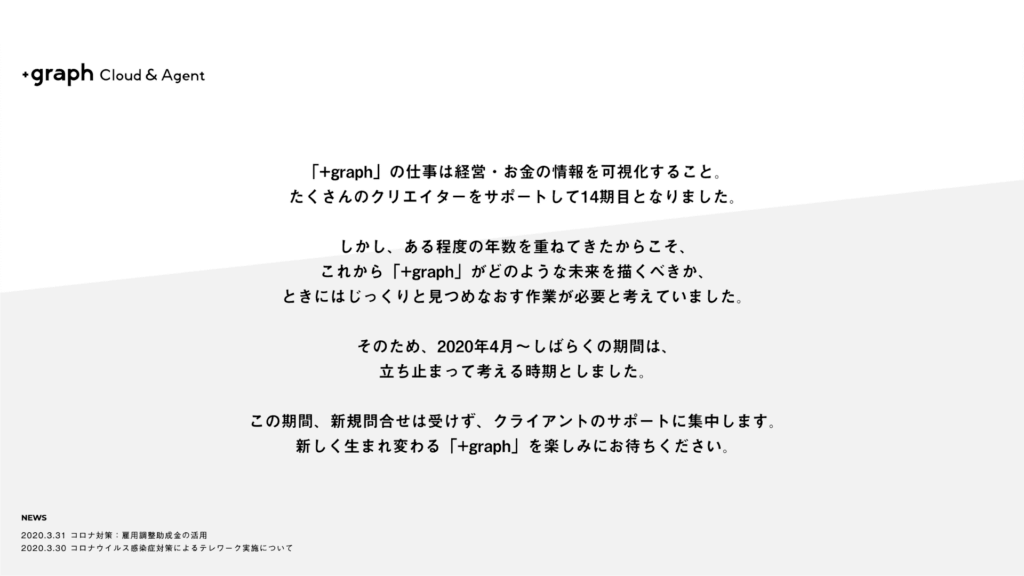
デザイン例 : +graph Cloud & Agent

【実装例】CSSで背景を斜めに区切るサンプルコード
では早速実装方法を見ていくのですが、今回は2つの方法をご紹介します。
- borderを使った方法
- transform: skew を使った方法
順番に見ていきましょう。
borderを使って背景を斜めに区切る方法
borderを使って背景を斜めにする方法は、三角形を作るときの仕組みを利用して実装します。
具体的には要素間に疑似要素(befor, after)を使っていきます。
See the Pen LYxWmXv by TAKUYA FUNABIKI (@takuya20180216) on CodePen.
transform: skew を使って背景を斜めに区切る方法
次に紹介するのは「transform: skew」を使うやり方です。
要素の擬似要素に平行四辺形を作ります。
See the Pen 斜め背景(transform: skew) by TAKUYA FUNABIKI (@takuya20180216) on CodePen.
関連記事
-

【コピペOK!】ブロックの中のブロック要素を上下左右中央に揃える方法【HTML/CSS】
FUNAこんにちは、リバティエンジニアのFUNA(フナ)です。現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。 この記事はこんな方におすすめ ブロ ...
-

【CSS】たった1行のコピペで簡単!object fitで画像をトリミングする方法
CSSで画像をトリミングしたい時にたったの1行で実装できる方法を解説します。「object-fit」についてどのような時に使うのか、その使い方や応用の仕方を覚えてみてください。
-

【コピペOK】CSSでcounterを利用して自動ナンバリングする方法
今回はCSSの「counter」をコピペでも簡単に実装できる方法・ソースコードをご紹介します。このcounterを利用することで、CSSだけで自動でナンバリングを実装することができます。意外と知られていないのですが、「1 2 3 4」の基本のものや「第1章 第2章 第3章 第4章」と書き出しをつけたりすることができて、幅広く応用できます。
-

【コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応】
今回は、HTML/CSSで背景を斜めに区切ってデザインする方法を、コピペでも簡単に実装する方法を解説します。ランディングページやコーポレートサイトなどの作成時に背景を斜めに区切ってレイアウトされているサイトを良く見かけますが、実装の仕方は簡単なので、ぜひ覚えておきましょう。
-

【コピペでOK】HTMLで直接ファイルをダウンロードできるように設定する方法
今回は、HTMLでファイルのダウンロードを設定する方法について解説します。方法としては、aタグにdownload属性を入れるだけで、ファイルをダウンロードするリンクを作成することができます。ここでは、具体的な書き方と動作を確認していこうと思います。