こういった疑問に答えます。
こんにちは、リバティエンジニアのFUNA(フナ)です。
現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。
この記事はこんな方におすすめ
- floatを使って要素を横並びにしたい方
- display: flex;以外の方法で要素を横並びにしたい方
今回は、要素を右または左に配置することができるプロパティ「float」の使い方や概要をご紹介します。

目次
【HTML/CSS】float プロパティとは?
Webサイトのレイアウトでは、要素を左右に寄せて配置したいことが多くあります。
そんな時に利用されるのが「float」プロパティです。
このプロパティはこれから紹介する4つの値があります。
- left ... 左に寄せる
- right ... 右に寄せる
- none ... floatをやめる
- inherit ... 継承させる
※4つめのinheritはあまり使わないのですが、一応覚えておきましょう。
【HTML/CSS】float を使ってみる
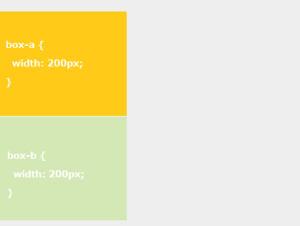
例えば上図のような「box-a」と「box-b」という2つのboxが並んでいるとします。
それぞれのbox要素には200pxの横幅が指定されていて、この2つのboxをfloatをつかって横並びにしていきます。
今回はパターンを3つ、例を出して説明していきます。
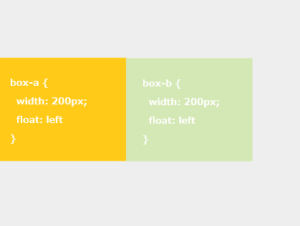
パターン1 [float: left]を指定してbox-bを回り込ませる
box-aとbox-bにそれぞれ widthの指定とfloat:leftを指定すると、box-bが左側に回り込んで表示されます。
メニューや画像ギャラリーなど、要素の横並びに配置したいときによく使う技です。
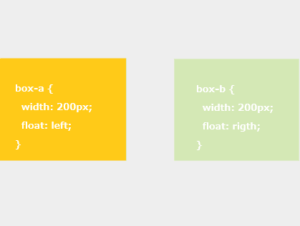
パターン2 [float: left]と[float: right]を指定して左右に配置する
box-aとbox-bにそれぞれ float:leftとfloat:rigthを指定すると、左右に分かれて表示されます。
両サイドに画像などを配置するときに便利ですね♪
パターン3 [float: right]を指定して右に寄せて配置する
float:rightを指定すると、htmlで先に表示されている要素=box-aが右側に表示されます。
左右が反転するので少しわかりにくく感じるかもしれませんが右から順番に並んでいくと考えれば理解できると思います。
まとめ
このようにfloatプロパティを使うことで、要素を左右に自由に配置することが可能になるわけです。
これでレイアウトの自由度がまた増えましたね!
この調子でどんどん学習し素晴らしいサイトが作れるように頑張っていきましょう。
https://itthestudy.com/html-css-max-width%E3%81%A8min-width-%E4%BD%BF%E3%81%84%E6%96%B9%E3%81%BE%E3%81%A8%E3%82%81/
関連記事
-

【コピペOK!】ブロックの中のブロック要素を上下左右中央に揃える方法【HTML/CSS】
FUNAこんにちは、リバティエンジニアのFUNA(フナ)です。現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。 この記事はこんな方におすすめ ブロ ...
-

【CSS】たった1行のコピペで簡単!object fitで画像をトリミングする方法
CSSで画像をトリミングしたい時にたったの1行で実装できる方法を解説します。「object-fit」についてどのような時に使うのか、その使い方や応用の仕方を覚えてみてください。
-

【コピペOK】CSSでcounterを利用して自動ナンバリングする方法
今回はCSSの「counter」をコピペでも簡単に実装できる方法・ソースコードをご紹介します。このcounterを利用することで、CSSだけで自動でナンバリングを実装することができます。意外と知られていないのですが、「1 2 3 4」の基本のものや「第1章 第2章 第3章 第4章」と書き出しをつけたりすることができて、幅広く応用できます。
-

【コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応】
今回は、HTML/CSSで背景を斜めに区切ってデザインする方法を、コピペでも簡単に実装する方法を解説します。ランディングページやコーポレートサイトなどの作成時に背景を斜めに区切ってレイアウトされているサイトを良く見かけますが、実装の仕方は簡単なので、ぜひ覚えておきましょう。
-

【コピペでOK】HTMLで直接ファイルをダウンロードできるように設定する方法
今回は、HTMLでファイルのダウンロードを設定する方法について解説します。方法としては、aタグにdownload属性を入れるだけで、ファイルをダウンロードするリンクを作成することができます。ここでは、具体的な書き方と動作を確認していこうと思います。