こんにちは、リバティエンジニアのFUNA(フナ)です。
現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。
この記事はこんな方におすすめ
- HTMLで記述したコードを確認する方法が知りたい方
- HTMLをブラウザで実際の表示を見てみたい方

【PR】: フリーランス向け求人・案件を探すならこの3サイトがおすすめ!
※上記は当サイトからの登録が多い順になっています
※上記以外のエージェントを知りたい方は「IT業界エージェント・転職サイトのおすすめ」をご覧ください。
目次
HTML (えいちてぃーえむえる) とは

「HTML」というのは、ウェブページの土台を作るためのマークアップ言語です。
ウェブページに表示したい文章やウェブページの情報を独自の「タグ」というもので挟むことでHTMLを書いていきます。
ポイント
- HTMLはウェブページに無くてはならない土台
- ウェブページに表示する文字は、HTMLのファイル上に書く
とはいえ、あくまでもHTMLで書くのはウェブページの土台のみです。
HTMLだけで作られたウェブページは、文字と画像だけが並んだ白黒の単調なものになってしまいます。
そこにデザインやレイアウトを決めるのが”CSS”と呼ばれるコンピュータ言語です。
「CSS」を使うことでウェブページの文字や背景の色を変えたり、カラフルな線を引いたりすることができます。
このCSSについては別の記事で1から紹介しますね。
>> 【はじめてのCSS】 CSSの書き方やHTMLに紐づける方法を解説
HTMLは文字とアルファベットや記号を組み合わせて書いていきます。
まずは基本の構成から一緒に見ていきましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sample</title>
</head>
<body>
<p>HTMLの基本を勉強しよう。</p>
</body>
</html>
これだけ見るとちょっと複雑で難しそうですが、ポイントを抑えると簡単なので安心してくださいね。
さっそくHTMLをブラウザで表示してみよう!

「HTMLがどのようなものなのか」実際に触ってみると分かってくると思います。
HTMLのいろいろな書き方を学ぶ前にまずは全体の流れを実際に動かして練習してみましょう。
自分で記述したHTMLをブラウザで表示する方法ですが、「ブラウザで表示するのに必要なのはたった2つです」
- コードを書くためのテキストエディタ
例えばWindowsで初期搭載している"メモ"などでもいいんですが、プログラミング用のテキストエディタを使うことで便利な機能が多く効率的に開発作業を行うことができます。(ここではSublimeTextを使っていきます) - 書いたコードを実際に表示させるためのWebブラウザ
こちらも何でもいいのですがシンプルで動作も早くて使いやすい”GoogleChrome”がおすすめです。
①まずはテキストエディタを開く

この画面がテキストエディタ(SubLimeText)を開いた画面です。
シンプルで見やすくてかっこいい雰囲気ですね!
このテキストエディタも見た目をカスタマイズできるので自分好みにアレンジしてみてください。
モチベーションもあがりますよ♪
②サンプルコードをコピー
<!DOCTYPE html>
<html>
<head>
<title>thefirsttime</title>
<meta charset="UTF-8">
</head>
<body>
<h1>ゼロからウェブデザインを勉強しよう!</h1>
<p>まずはHTMLについて学びましょう</p>
</body>
</html> この左のコードを先ほど開いたテキストエディタにすべてコピーしてみてください。
「<!DOCTYPE html>」から「</html>」まで漏れなくコピーしてください。
③ファイル名の末尾を「.html」にしてファイルを保存
Windowsなら「ctrl+S」、Macなら「⌘+S」でファイルを保存できます。
その際の保存ウィンドウで好きな名前をつけて保存するのですが、1点だけ注意してください。
必ずファイル名は「test.html」というように末尾に.htmlをつけるようにしましょう。
これにより書いたコードがHTMLファイルとして保存されます。
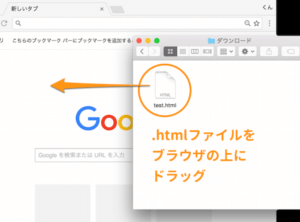
ブラウザにHTMLファイルをドラッグして表示してみよう

上記の画像のように先ほど保存したHTMLファイルを、ブラウザにドラッグアンドドロップします。
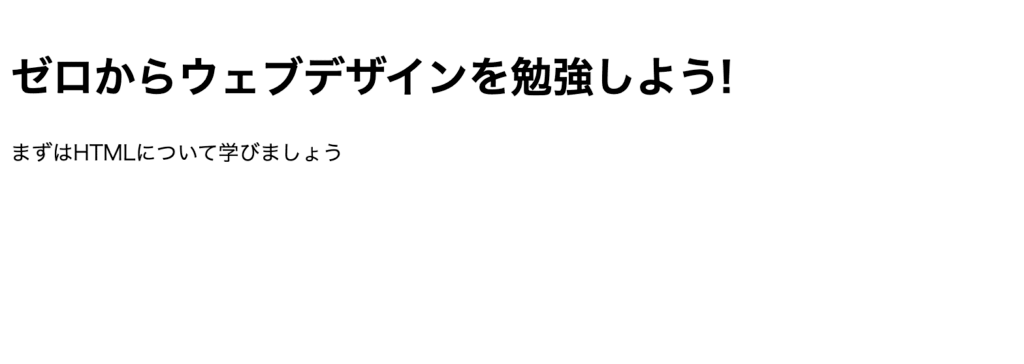
すると下記のようなページが表示されます。



なので、ガンガン練習しましょう!
まとめ

今回は"HTML"の基本の部分をまとめました。
HTMLファイルを作り、Webブラウザに表示するまでの全体の流れは理解できましたでしょうか。
次の記事からは"HTML"のもっと詳しい部分や、文字に色を付けたりデザインを変えられる「CSS」も紹介していきます!
>> 【はじめてのCSS】 CSSの書き方やHTMLに紐づける方法を解説
関連記事
-

【コピペOK!】ブロックの中のブロック要素を上下左右中央に揃える方法【HTML/CSS】
FUNAこんにちは、リバティエンジニアのFUNA(フナ)です。現役でフリーランスのエンジニアとしてアプリケーション開発やWeb制作、SEOやブログ運営をしています。 この記事はこんな方におすすめ ブロ ...
-

【CSS】たった1行のコピペで簡単!object fitで画像をトリミングする方法
CSSで画像をトリミングしたい時にたったの1行で実装できる方法を解説します。「object-fit」についてどのような時に使うのか、その使い方や応用の仕方を覚えてみてください。
-

【コピペOK】CSSでcounterを利用して自動ナンバリングする方法
今回はCSSの「counter」をコピペでも簡単に実装できる方法・ソースコードをご紹介します。このcounterを利用することで、CSSだけで自動でナンバリングを実装することができます。意外と知られていないのですが、「1 2 3 4」の基本のものや「第1章 第2章 第3章 第4章」と書き出しをつけたりすることができて、幅広く応用できます。
-

【コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応】
今回は、HTML/CSSで背景を斜めに区切ってデザインする方法を、コピペでも簡単に実装する方法を解説します。ランディングページやコーポレートサイトなどの作成時に背景を斜めに区切ってレイアウトされているサイトを良く見かけますが、実装の仕方は簡単なので、ぜひ覚えておきましょう。
-

【コピペでOK】HTMLで直接ファイルをダウンロードできるように設定する方法
今回は、HTMLでファイルのダウンロードを設定する方法について解説します。方法としては、aタグにdownload属性を入れるだけで、ファイルをダウンロードするリンクを作成することができます。ここでは、具体的な書き方と動作を確認していこうと思います。